Select Your Region
Region-Based Optimized Content
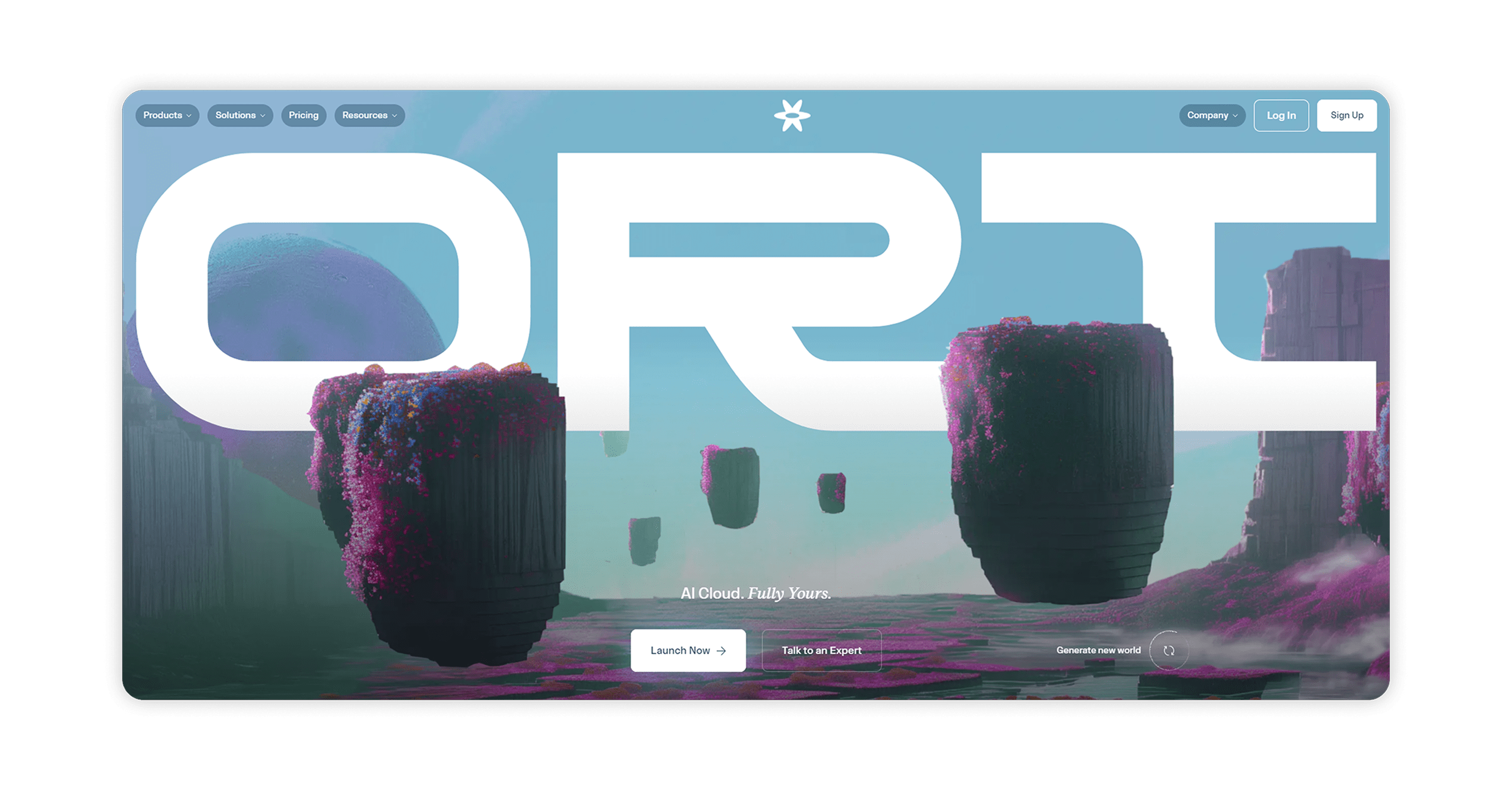
ORI Revamp Website with Sanity CMS | Next.js | TypeScript
See how RW Infotech unified ORI’s content management using Sanity CMS, improved performance with Next.js, and delivered a scalable, mobile-first blog experience. Read the case study now.
Location
United States
Services
UI/UX Design
Headless CMS Integration
Frontend Development
Technologies
Problem
ORI’s team was handling content through multiple platforms, with different teams managing website content and blog posts separately. This siloed approach caused:
Inefficiencies in workflow and longer publishing cycles
Higher risk of inconsistencies across pages
Lack of centralized content control, impacting collaboration and scalability
It became clear that a fragmented system would not support the ambitious and agile nature of ORI’s AI infrastructure platform, especially as the brand scaled.
Solution
We proposed a unified solution by integrating Sanity CMS for both website and blog management. Since Sanity was already in use (or under consideration), we streamlined the workflow further by:
Extending Sanity to manage all content types
Designing and developing a clean, responsive blog UI using Next.js and TypeScript
Ensuring real-time collaboration features for content teams
Implementing a scalable structure to support future growth and content expansion
This upgrade helped ORI manage all content from one platform, boosting efficiency, reducing maintenance overhead, and ensuring content consistency across the board.
Why We Chose Sanity for Content Management
Sanity was the perfect fit for ORI thanks to its flexibility, real-time collaboration, and developer-first design. It offered:
Custom content models tailored to ORI’s needs
Real-time editing for faster teamwork
Live previews & version control for safer publishing
Developer-friendly APIs for full customization
Built-in scalability for future growth
With Sanity, ORI's teams worked faster, smarter, and more in sync—building a scalable, future-ready platform.
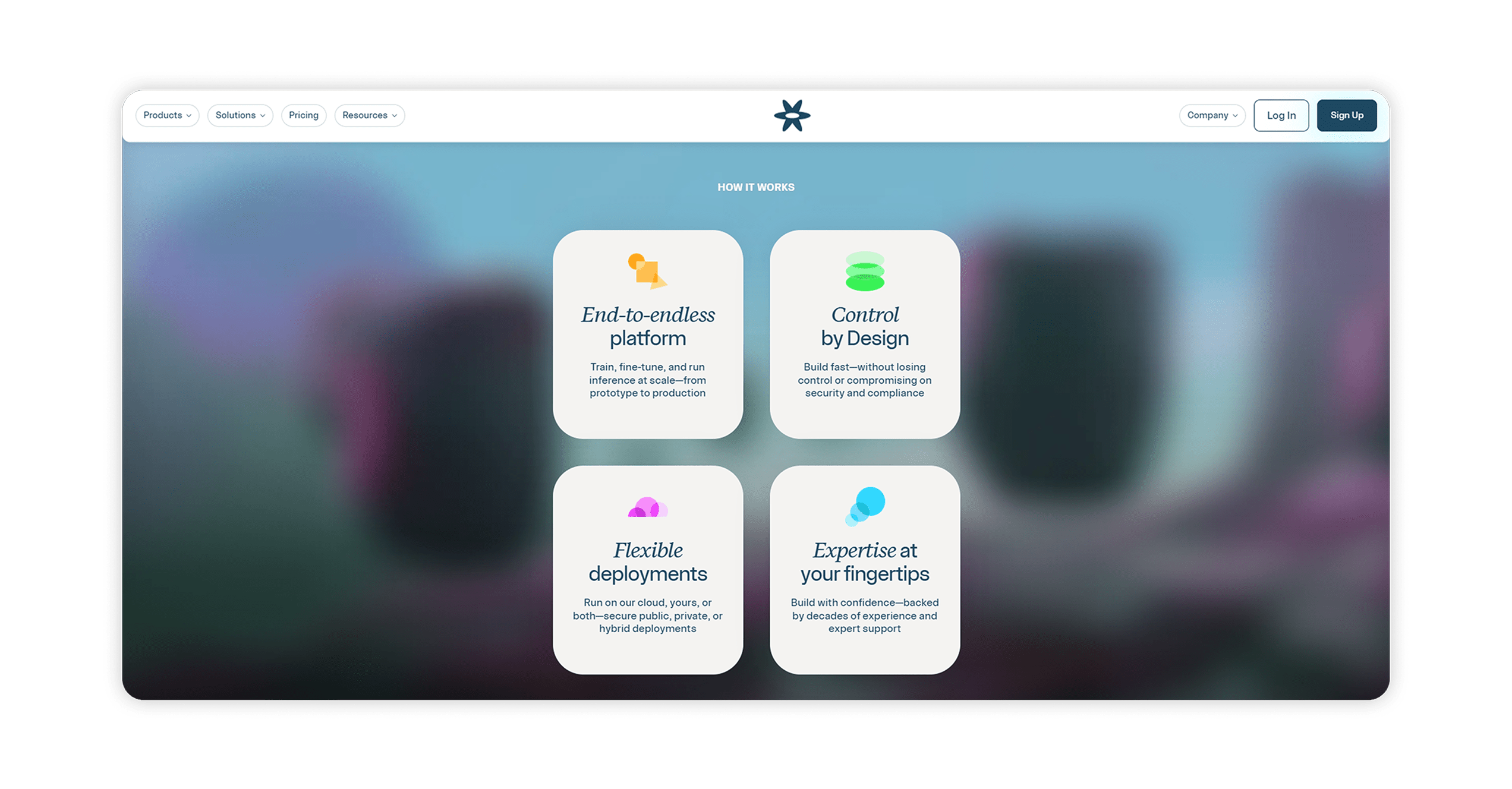
Highlights & Feature Improvements
Unified Blog Management in Sanity
We extended Sanity’s capabilities to support blog publishing, creating a structured schema that allows content creators to easily draft, preview, and publish posts—without developer intervention. This eliminated reliance on third-party platforms and brought the entire content ecosystem under one roof.
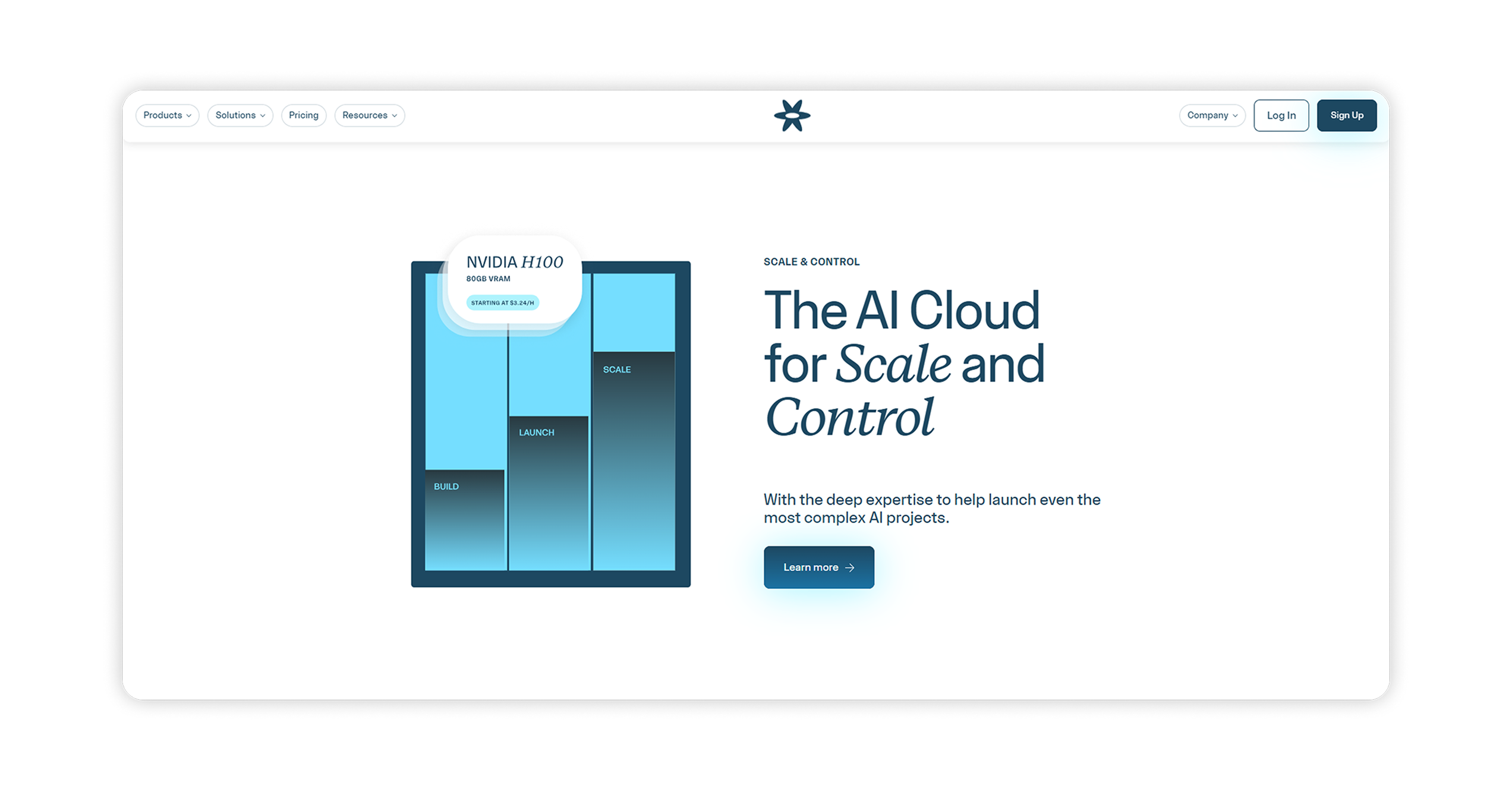
Performance-First Frontend in Next.js
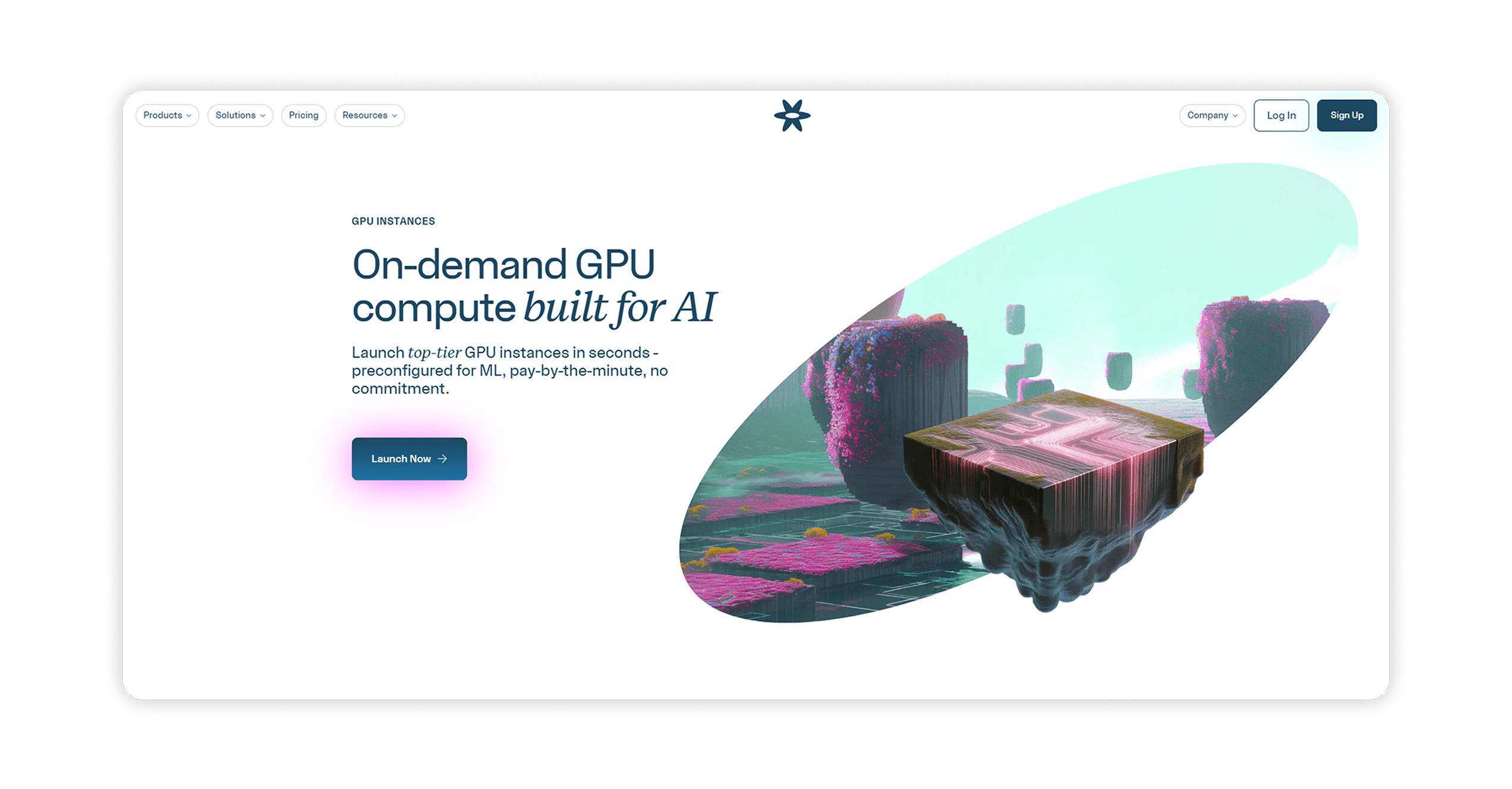
The blog section was developed using Next.js to ensure lightning-fast load times, better SEO, and a dynamic frontend experience. We focused on performance optimization, lazy-loading, and clean UI transitions to support ORI’s cutting-edge tech image.
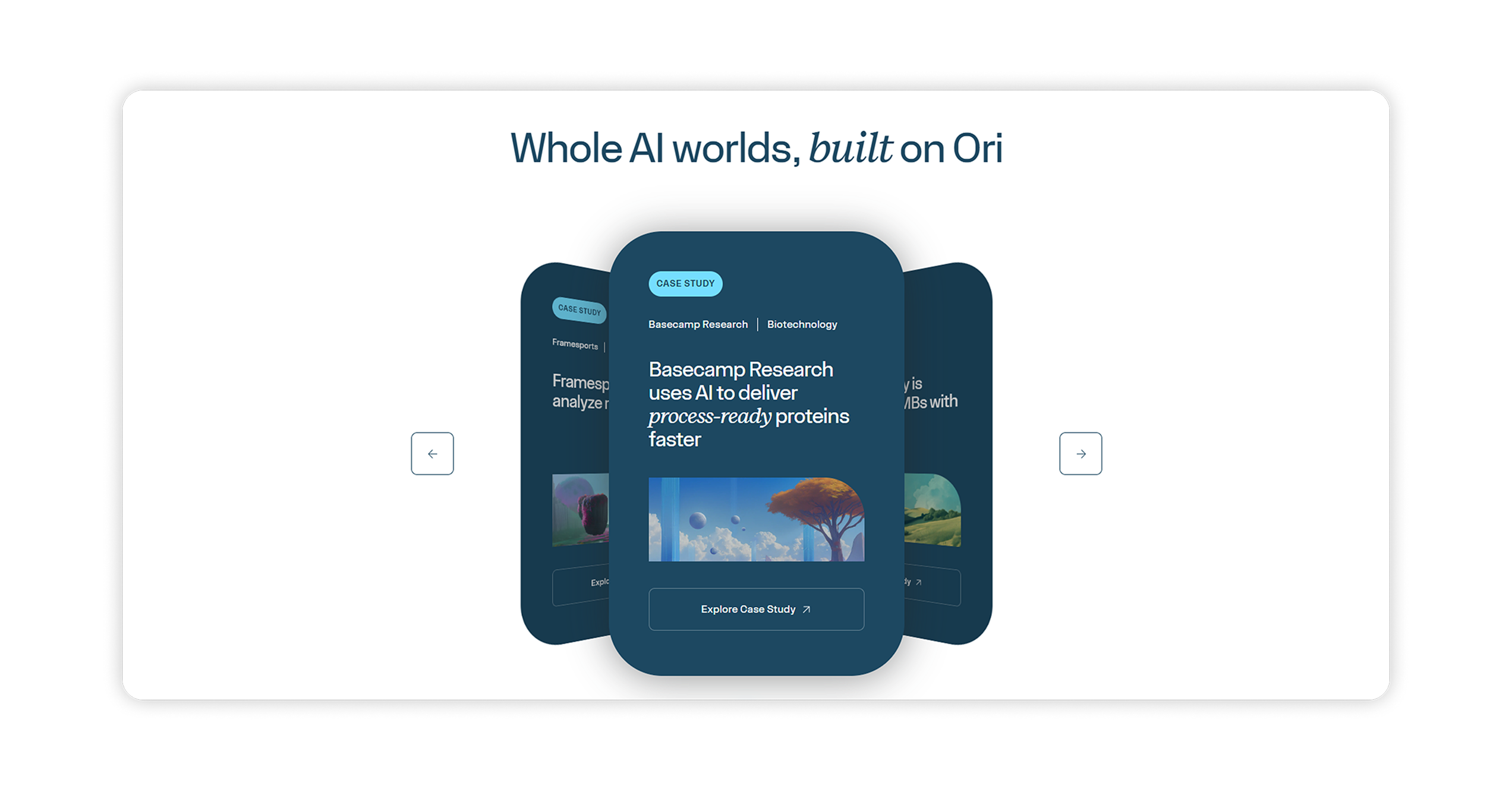
Component-Based, Scalable UI
Our design approach prioritized reusable and scalable UI components. From content cards to dynamic filters and author modules, every component was tailored for flexibility and consistency, enabling rapid content expansion in the future.
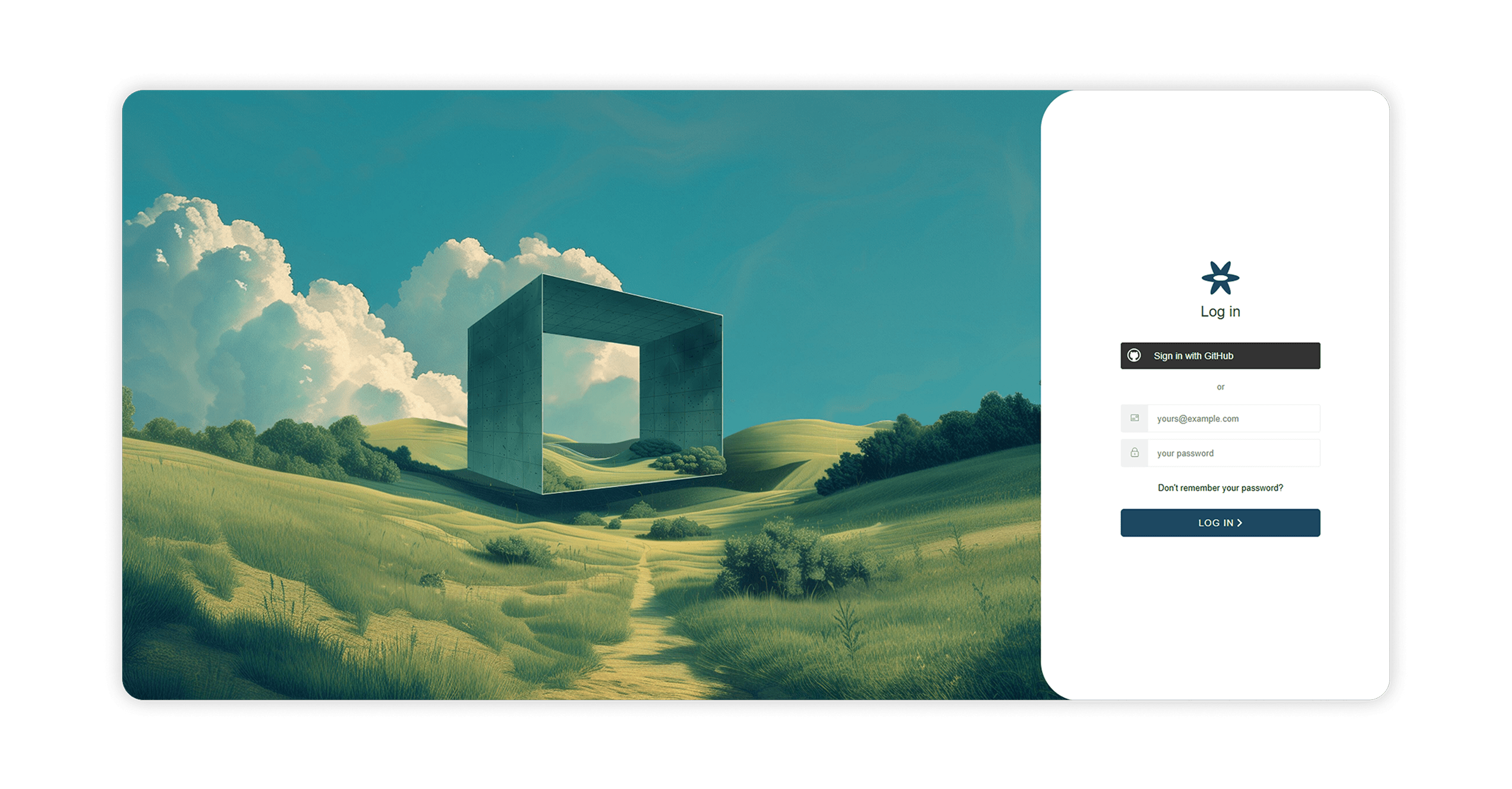
Collaborative, Accessible Content Experience
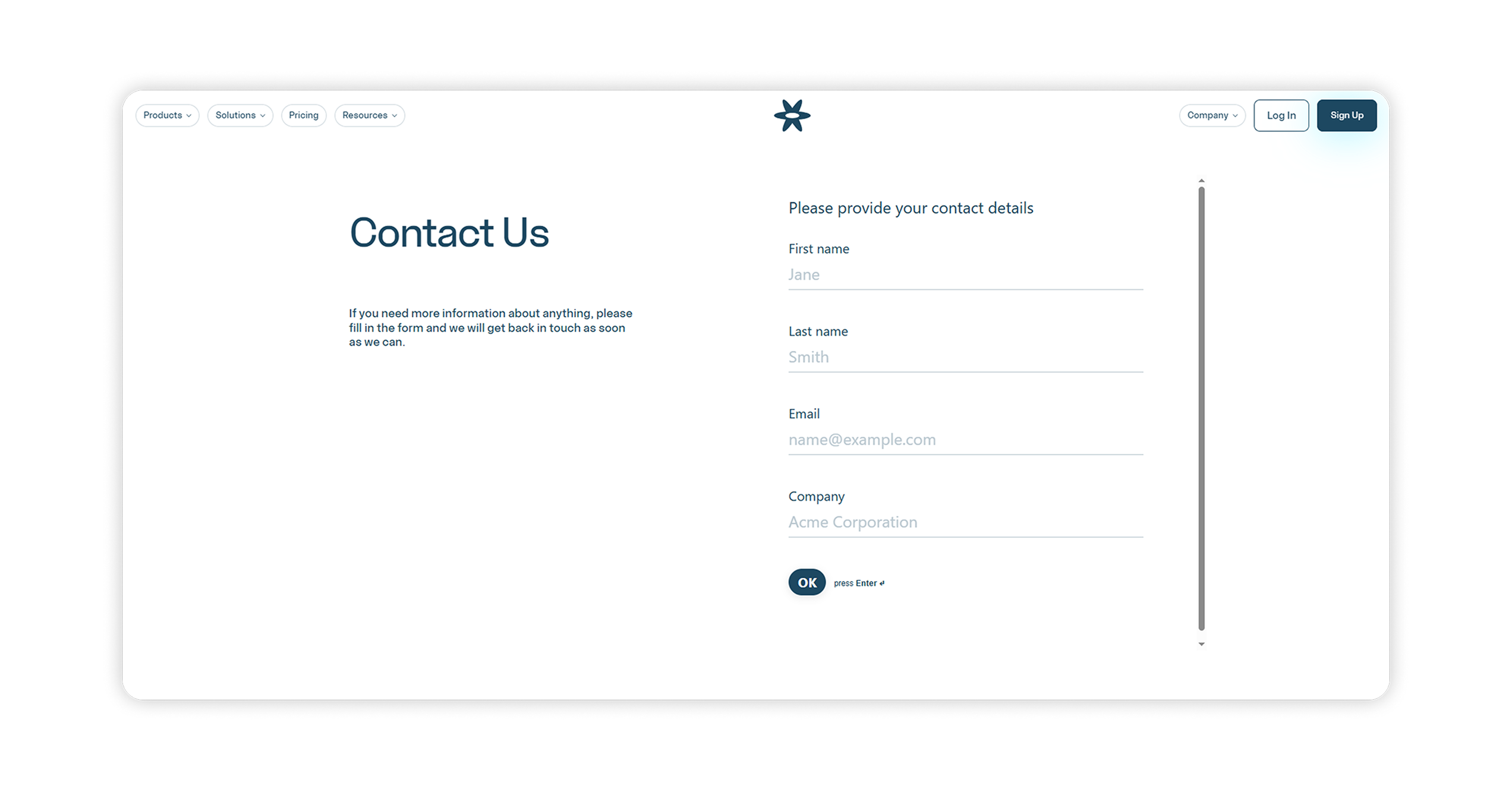
Using Sanity Studio’s intuitive interface, we empowered ORI’s non-technical content team to take full control of publishing workflows. Real-time collaboration, role-based permissions, and content previews ensured that everyone could contribute, review, and update effortlessly.
Mobile-First and Fully Responsive
All pages and components were built with a mobile-first strategy, ensuring full compatibility across devices—crucial for an AI platform engaging global developers and teams on the go.
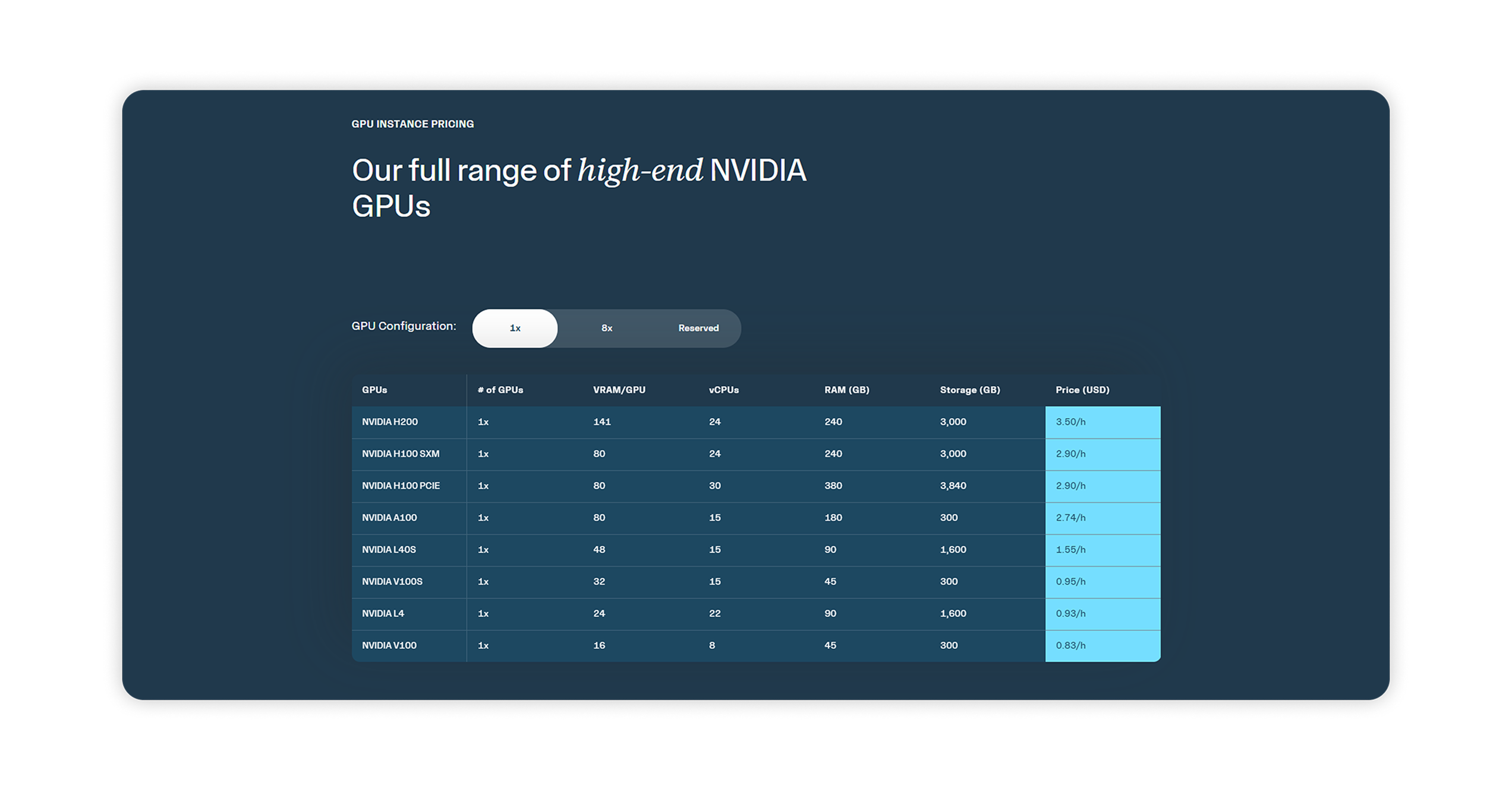
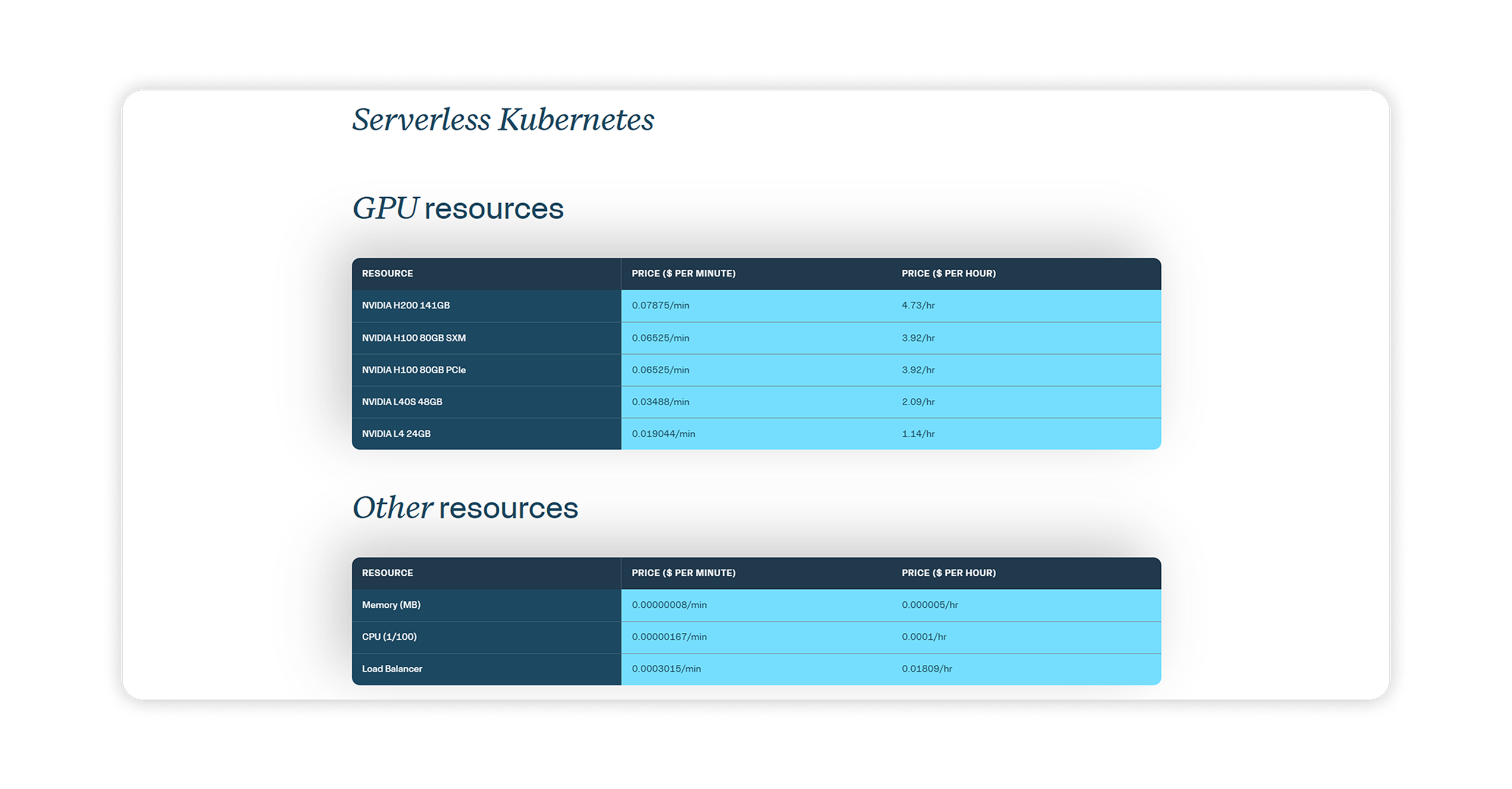
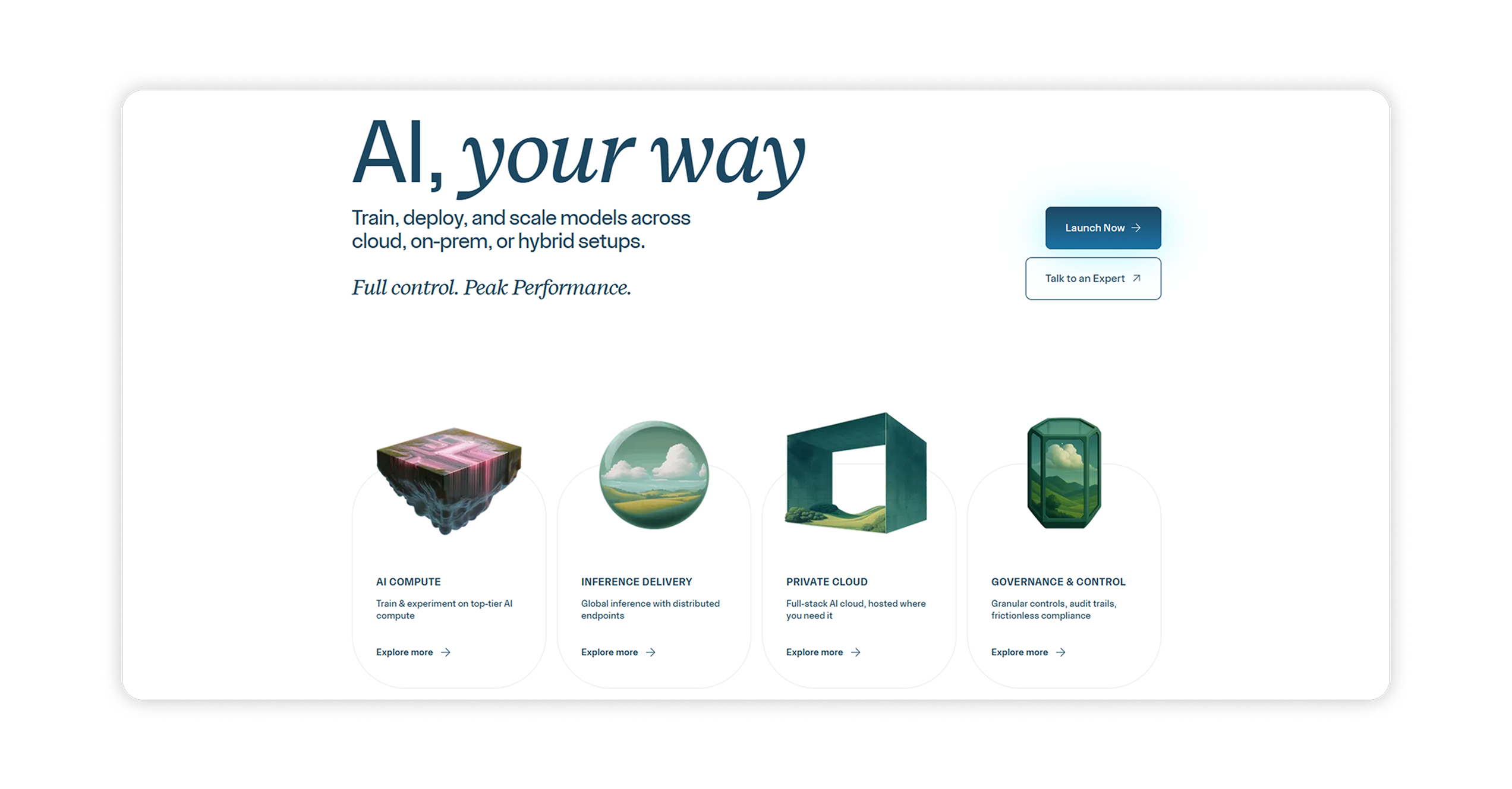
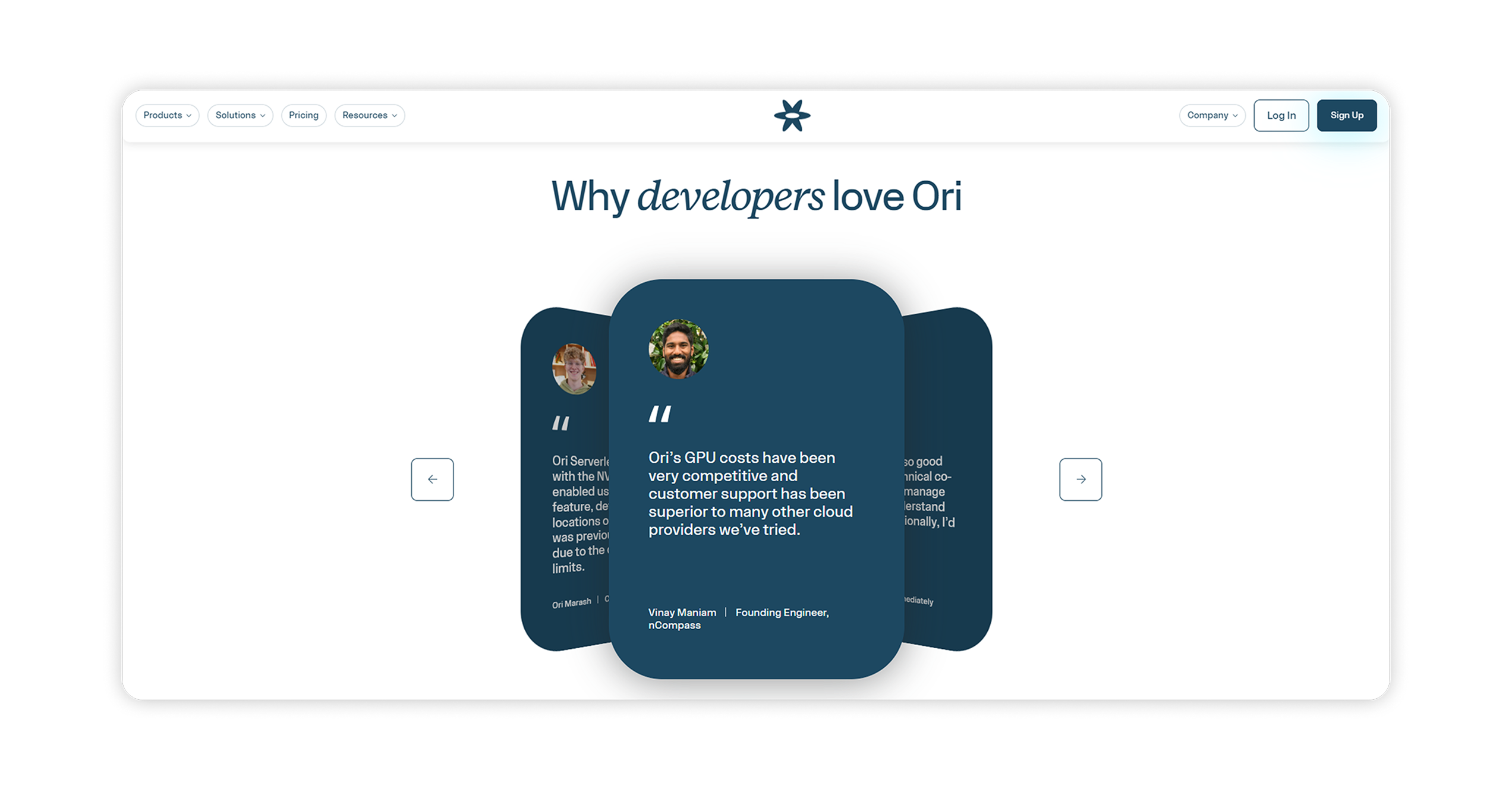
Scalable UI Components
We designed and developed multiple reusable and fully responsive UI components for ORI’s blog and content interface. Each component was built with scalability in mind—ensuring that as ORI grows, new content types or modules can be added seamlessly without redesign.
Watch our clients share their experiences and results with us
Hi, my name is Jaswinder, let's talk about your business needs.
I will do my best to find a reliable solution for you!